昨天介紹了要如何在React中使用css,今天來介紹一下如何使用方便的React-bootstrap套件來建立一個漂亮的網站。
p.s. 這一篇需要對bootstrap有一定了解會比較看得懂,如果還不太熟悉,可以先去bootstrap官網熟悉一下!
一般我們在使用bootstrap時,會先透過cdn、import bootstrap等方式引入,之後直接在HTML標籤上使用就可以了。舉個例子,若我想要寫一個button的樣式,我會這樣寫:
<button className="btn btn-primary fs-5 mx-2 my-3">我是按鈕</button>

如果只是單純的樣式,這樣的寫法在React上也能行得通。然而,bootstrap最強大的功能-元件,有些已經包含JavaScript在裡面了,如果直接使用可能會出現問題,需要開發者再去調整一下才能順暢運作。
為了讓bootstrap在React上運作得更好、更簡單方便,出現了將bootstrap與React整合的套件,他們將bootstrap的元件、樣式整合成component,讓React的開發者只需要使用Component而不需要寫一大串的class。
目前有兩個最知名的套件:React-bootstrap及Reactstrap,接下來稍微介紹一下要怎麼使用react-bootstrap,並且美化我們的清單小程式。
React-bootstrap的使用方式跟bootstrap的概念一樣,但是由於這個套件將bootstrap包成了component,因此我們在使用時也是要引入component。
例如剛剛的button:
import {Button} from "react-bootstrap";
<Button variant="primary" size="lg" className="mx-2 my-3">我是按鈕</Button>
稍微講解一下上面的語法,首先引入Button這個component取代button,在variant這個屬性上加入主題色,size加入大小(大:lg,小:sm),其他通用類別則一樣放在class裡面。在打包成Component時,React-bootstrap把許多class標籤轉換成component的props,讓其能更直觀的被運用。
此外,React-bootstrap將原先bootstrap中,元件的「子結構」包成元件本身的物件屬性。例如要寫一個form group:
<Form>
<Form.Group controlId="formExample">
<Form.Label>請輸入名字</Form.Label>
<Form.Control type="text" />
</Form.Group>
</Form>
Form的’Group、Label以及Control都需要以呼叫物件屬性的方式使用,跟原先form-control`這樣的形式不同。
Reactstrap則是用駝峰寫法表現。
其他bootstrap的元件也多是類似的寫法,跟原先的bootstrap沒有太大的不同,有用過bootstrap的話應該可以很快上手。
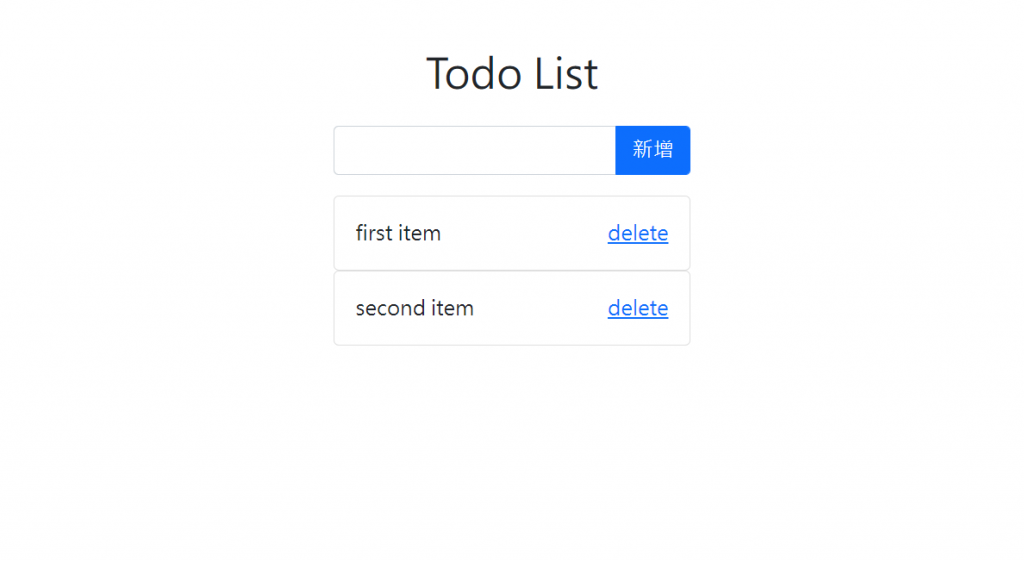
接下來就要來使用React-bootstrap美化我們的清單小程式!
首先是整個程式的位置及大小,我們使用格線系統做調整,引入套件的Container、Row、Col,讓整個程式寬col-5,並置中:
const App = ()=>{
// …
return (
<>
<Container>
<Row>
<Col xs="5" className="mx-auto">
<div className="py-3">
{/*新增一個h1標題*/}
<h1 className="text-center">Todo List</h1>
<Input input={input} setInput={setInput} item={item} setItem={setItem}/>
<List item={item} setItem={setItem}/>
</div>
</Col>
</Row>
</Container>
</>
)
}
Col的大小要傳入斷點的屬性中,最小xs以上都是用col-5,所以xs屬性傳入5。
接著,修改一下Input的樣式,用InputGroup包住輸入列和按鈕,讓他們同行:
const Input = ({input, setInput, item, setItem})=>{
// …
return (
<InputGroup className="mb-3">
<Form.Control type="text" onChange={inputHandler} value={input}/>
<Button onClick={clickHandler}>新增</Button>
</InputGroup>
)
}
最後,要修改一下List中項目的樣式,原本清單的樣子不太好看,改用Card、Card.Body、Card.Link包住:
const List = ({item, setItem})=>{
// …
const list = item.map((i, index)=>{
const {input, id} = i;
return (
<div key={id}>
<Card>
{/*把id改放入這裡,方便deleteHandler取值*/}
<Card.Body id={id} className="d-flex justify-content-between">{input}
<Card.Link href="#" style={{marginLeft: "1.5rem"}} onClick={deleteHandler}>delete
</Card.Link>
</Card.Body>
</Card>
</div>
)
}
)
return (
<div>
{list}
</div>
)
}

完整程式碼:codepen
這樣就大功告成了!雖然整體仍然偏樸素,但比之前好看的多,已經越來越有Todolist的感覺了呢!
